Sunday, April 11, 2021
Tuesday, May 12, 2020
Thursday, November 7, 2019
Monday, November 4, 2019
Friday, October 18, 2019
Sunday, July 28, 2019
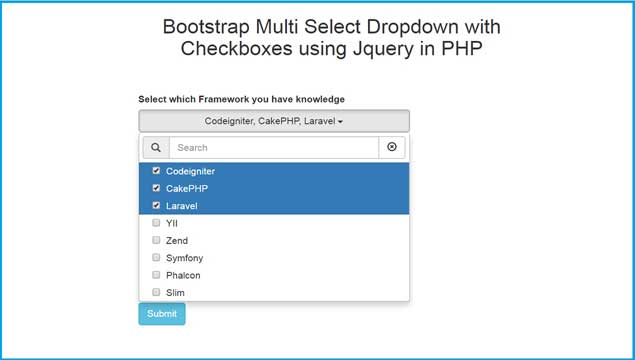
In this post we are going to discuss how to create multiple select dropdown listbox with checkbox select option by using Bootstrap Multiselect plugin. In one of the previous post we have already made discussion on multiple select dropdown list by using Bootstrap plugin, but in that plugin there is no functionality of checkbox option select. If you have use this plugin for make multiple select dropdown list then for select multiple option there is checkbox, so by check checkbox we can select multiple option from dropdown list box.
In this post we will discuss how to use this Bootstrap Multiselect plugin for make multiple select option with checkbox in dropdown list box. So we will make simple application in PHP for inserting the value of this multiple selected option so we can understand how to use this type of multiple select option with PHP for make real type of web application.
For called this plugin we have use multiselect() method, by using this method we can called this plugin in jquery. In this method there is many option are available to make multi select checkbox option dropdown as per our requirement. For example suppose you want to enable search filter into your dropbox then you have to add enableFiltering option into your method with true. So this plugin will search textbox into your dropdown listbox. So you can easily search your option by writing query into textbox.
If you have developed any web application and in which you want to required user can select multiple option from dropdown, so if you have use simple select box with multiple attribute, then user can select multiple option, but your form user interface will not be attractive and user will face problem to select multiple option. But suppose you have use this plugin then user can easily understand regarding he can select multiple option from list of option. Here we will seen simple example with this type of multi select dropdown list box. We will insert value of multi select dropdown by using Ajax JQuery with PHP.
Source Code
index.php
<!DOCTYPE html>
<html>
<head>
<title>Webslesson Tutorial | Bootstrap Multi Select Dropdown with Checkboxes using Jquery in PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.2/bootstrap3-typeahead.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css" />
</head>
<body>
<br /><br />
<div class="container" style="width:600px;">
<h2 align="center">Bootstrap Multi Select Dropdown with Checkboxes using Jquery in PHP</h2>
<br /><br />
<form method="post" id="framework_form">
<div class="form-group">
<label>Select which Framework you have knowledge</label>
<select id="framework" name="framework[]" multiple class="form-control" >
<option value="Codeigniter">Codeigniter</option>
<option value="CakePHP">CakePHP</option>
<option value="Laravel">Laravel</option>
<option value="YII">YII</option>
<option value="Zend">Zend</option>
<option value="Symfony">Symfony</option>
<option value="Phalcon">Phalcon</option>
<option value="Slim">Slim</option>
</select>
</div>
<div class="form-group">
<input type="submit" class="btn btn-info" name="submit" value="Submit" />
</div>
</form>
<br />
</div>
</body>
</html>
<script>
$(document).ready(function(){
$('#framework').multiselect({
nonSelectedText: 'Select Framework',
enableFiltering: true,
enableCaseInsensitiveFiltering: true,
buttonWidth:'400px'
});
$('#framework_form').on('submit', function(event){
event.preventDefault();
var form_data = $(this).serialize();
$.ajax({
url:"insert.php",
method:"POST",
data:form_data,
success:function(data)
{
$('#framework option:selected').each(function(){
$(this).prop('selected', false);
});
$('#framework').multiselect('refresh');
alert(data);
}
});
});
});
</script>
insert.php
<?php
//insert.php
$connect = mysqli_connect("localhost", "root", "", "testing");
if(isset($_POST["framework"]))
{
$framework = '';
foreach($_POST["framework"] as $row)
{
$framework .= $row . ', ';
}
$framework = substr($framework, 0, -2);
$query = "INSERT INTO like_table(framework) VALUES('".$framework."')";
if(mysqli_query($connect, $query))
{
echo 'Data Inserted';
}
}
?>
Credit : https://www.webslesson.info